Difference between revisions of "Infotainment System"
Steve Cable (Talk | contribs) (→Architecture) |
|||
| (36 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| − | < | + | <iframe width="560" height="315" src="https://www.youtube.com/embed/cI14t-jA3wM?rel=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
| − | + | ||
| − | + | ||
| − | </ | + | |
</html> | </html> | ||
| + | |||
NADS has developed an extensible architecture to model interactive displays in simulator vehicles. These displays support touch screens, and the application logs the user’s interaction data synchronized with the miniSim data acquisition system. Applications include infotainment systems, instrument panel displays, heads-up displays (HUDs), etc. | NADS has developed an extensible architecture to model interactive displays in simulator vehicles. These displays support touch screens, and the application logs the user’s interaction data synchronized with the miniSim data acquisition system. Applications include infotainment systems, instrument panel displays, heads-up displays (HUDs), etc. | ||
| Line 14: | Line 12: | ||
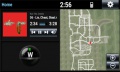
<gallery> | <gallery> | ||
| − | File:home_1b.jpg | + | [[File:home_1b.jpg|thumb|framed]] |
File:home_2.jpg | File:home_2.jpg | ||
File:gps_full.jpg | File:gps_full.jpg | ||
| Line 23: | Line 21: | ||
</gallery> | </gallery> | ||
| − | + | ;[[Infotainment_System_-_Technical_Overview|Technical Overview]] | |
| − | + | ;[[Infotainment System - Skins|Skins]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 15:02, 13 May 2022
NADS has developed an extensible architecture to model interactive displays in simulator vehicles. These displays support touch screens, and the application logs the user’s interaction data synchronized with the miniSim data acquisition system. Applications include infotainment systems, instrument panel displays, heads-up displays (HUDs), etc.
The standard system available with miniSim models a typical OEM infotainment system including the following functionality:
- Radio (requires internet connection)
- MP3 playback
- Navigation (NADS Springfield map only)
- Platform Independent (iOS, Android, Windows, Raspberry Pi)