Difference between revisions of "Infotainment Skin - Tesla Model 3"
Steve Cable (Talk | contribs) |
Steve Cable (Talk | contribs) |
||
| Line 4: | Line 4: | ||
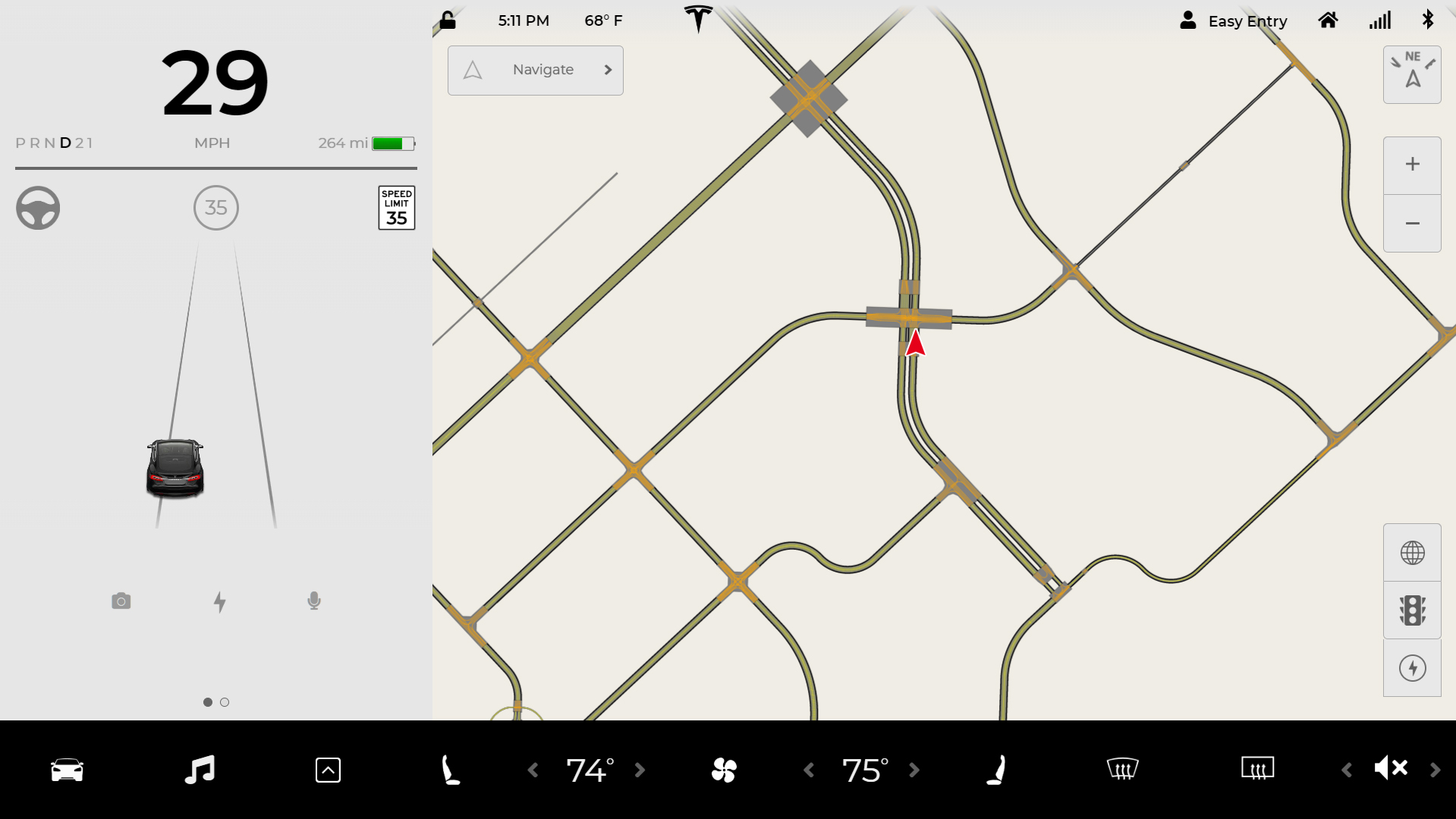
<img src="../images/infotainment/teslam3/default_day.jpg" style="width:100%;"> | <img src="../images/infotainment/teslam3/default_day.jpg" style="width:100%;"> | ||
</div> | </div> | ||
| − | <div style="display:flex; align-items:center; justify-content:space-between; flex-wrap:wrap; max-width: | + | <div style="display:flex; align-items:center; justify-content:space-between; flex-wrap:wrap; max-width:38%;"> |
</html> | </html> | ||
<youtube width="620" height="220">RzWvpZXXe0U</youtube> | <youtube width="620" height="220">RzWvpZXXe0U</youtube> | ||
Revision as of 16:16, 30 May 2019



Instead, the menu design in the Tesla skins operate on a "pane" system.
Pane (screen) IDs are recorded in a file called Tesla_Model3_infotainment_screen_ID_matrix.xlsx, located in the "doc" directory of the Tesla M3 skin. Button IDs are in Tesla_Model3_infotainment_button_ID_matrix.xlsx in the same directory.
Contents
Layout
Panes
PANE_HOME
This is the base level of operation of the Tesla M3 skin. If this pane is called via scenario (or manually via the mirror) any other active pane is hidden, force-revealing the map if it wasn't already visible.

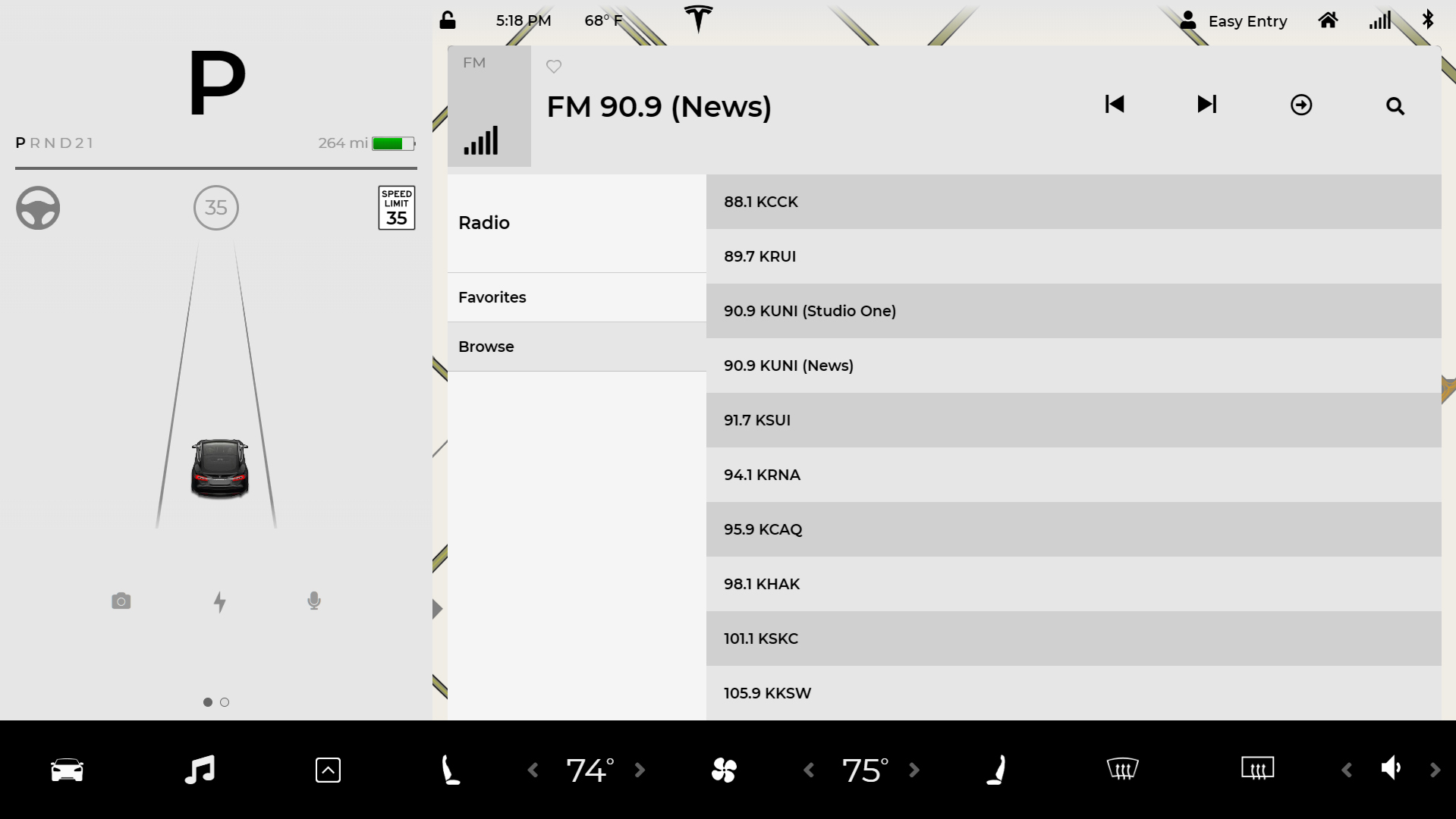
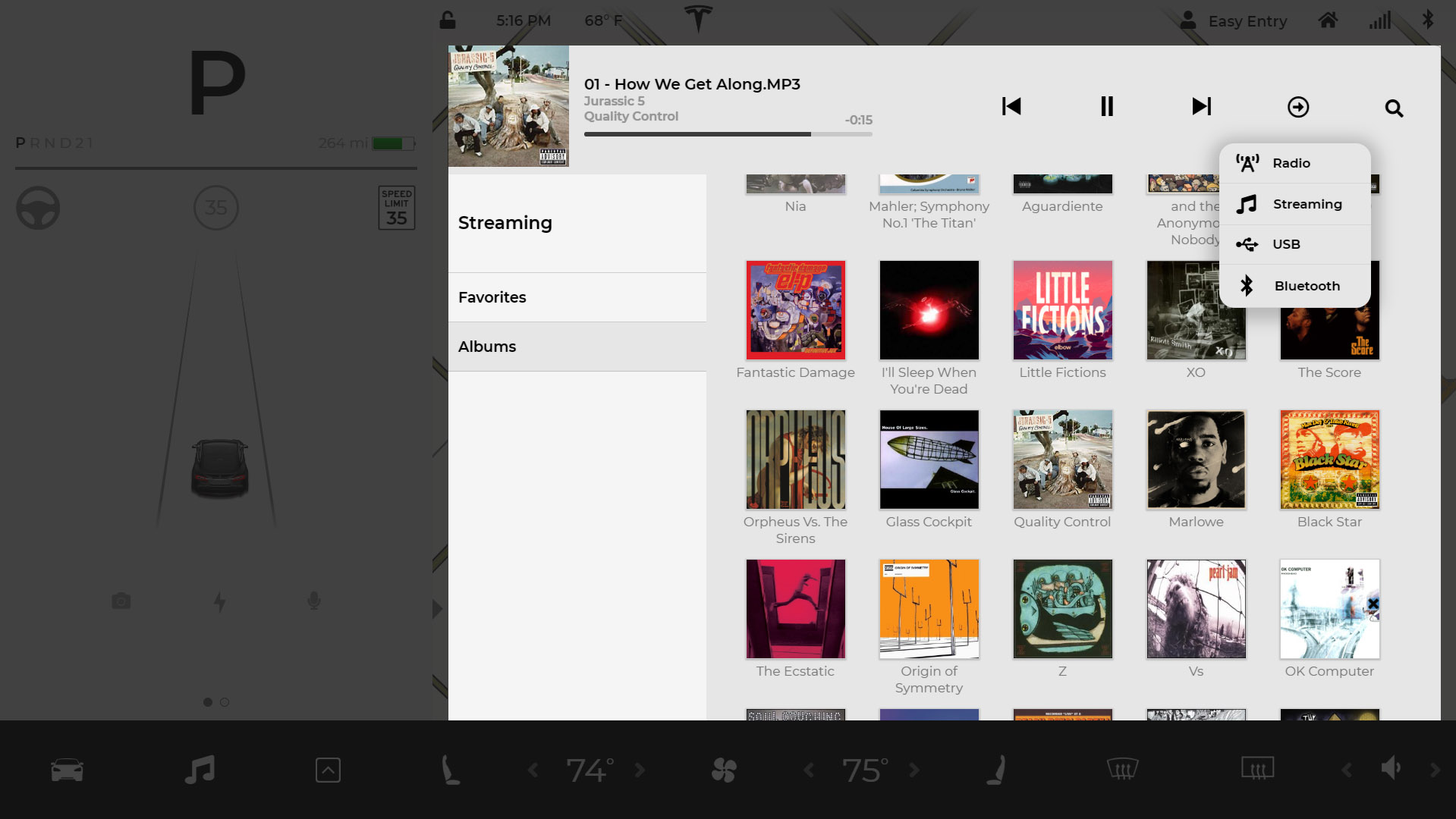
PANE_AUDIO
The entertainment media pane.

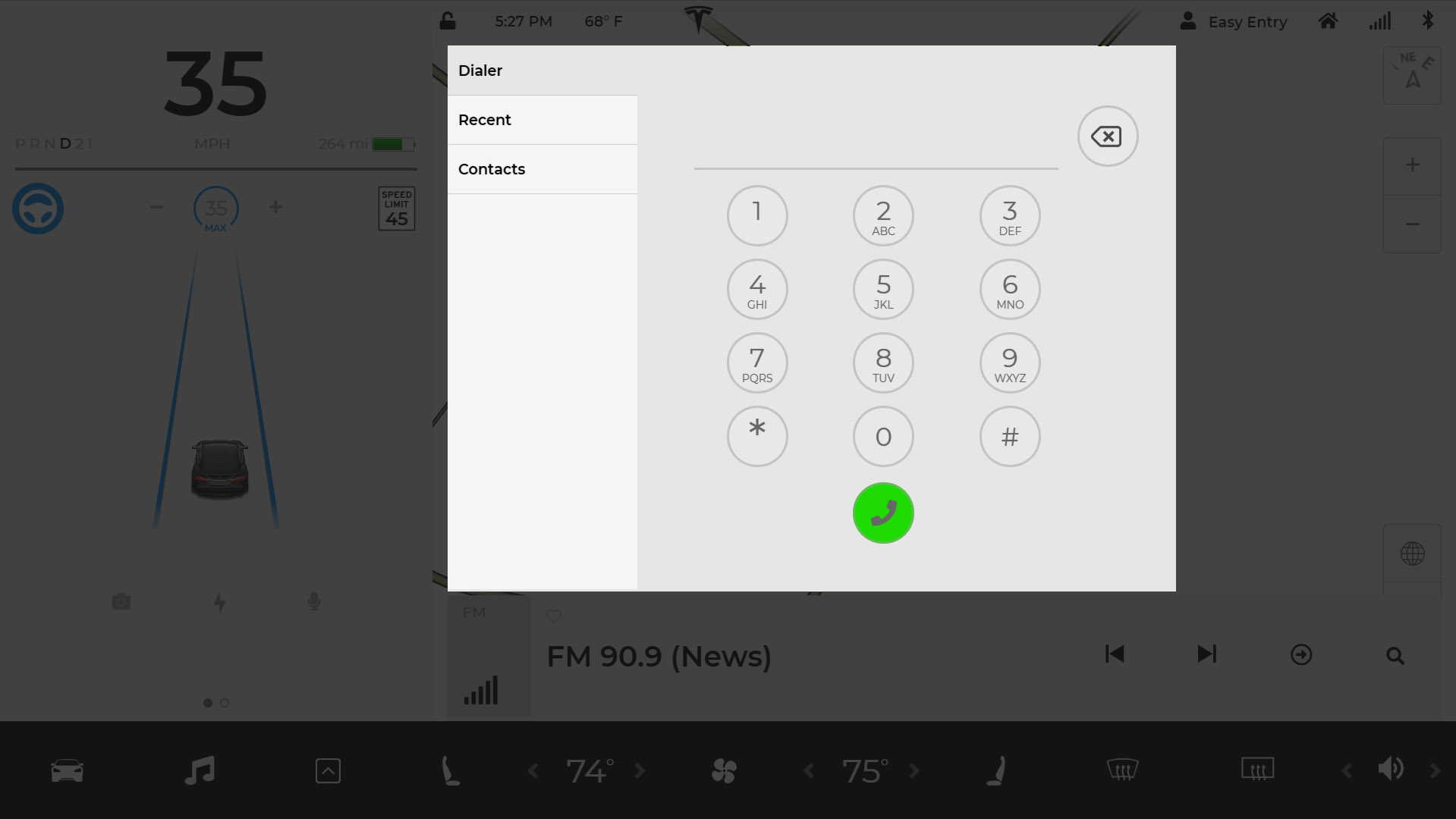
PANE_PHONE
The phone pane.

Development Considerations
This skin was meant to have the ability to have new hooks written for additional panes, buttons, menus, etc.
