Difference between revisions of "Infotainment System"
Steve Cable (Talk | contribs) |
Steve Cable (Talk | contribs) |
||
| Line 1: | Line 1: | ||
<html> | <html> | ||
<div style="width:42%; float:right; margin:0 0 1em 1em;"> | <div style="width:42%; float:right; margin:0 0 1em 1em;"> | ||
| − | <img src="../images/infotainment_home_ex.jpg" style="margin-bottom:1em;"> | + | <img src="../images/infotainment_home_ex.jpg" style="margin-bottom:1em;" class="img-responsive"> |
<br /> | <br /> | ||
| − | <img src="../images/infotainment_genr_functional_diagram.jpg" style=""> | + | <img src="../images/infotainment_genr_functional_diagram.jpg" style="" class="img-responsive"> |
</div> | </div> | ||
</html> | </html> | ||
Revision as of 11:33, 27 December 2017


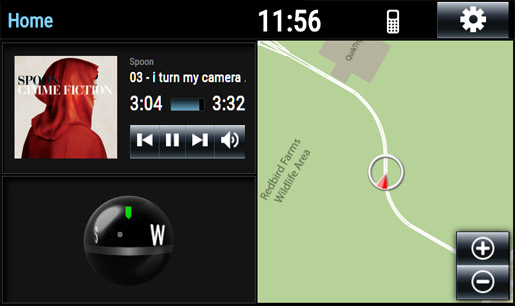
Applications include infotainment systems and instrument panel displays. The standard system available with miniSim models a typical OEM infotainment system including the following functionality:
- Radio (requires internet connection)
- MP3 playback
- Navigation (NADS Springfield map only)
- Platform Independent (iOS, Android, Windows, Raspberry Pi)