Difference between revisions of "Infotainment System"
Steve Cable (Talk | contribs) |
Steve Cable (Talk | contribs) (→Host script) |
||
| Line 35: | Line 35: | ||
=== Host script === | === Host script === | ||
The core of the Infotainment system is written in [https://nodejs.org Node.js]. It establishes an Express web server, then uses [http://socket.io Socket.IO] to manage connections to different control and/or display surfaces. Because display, audio and control surfaces are coded as web pages served up by the Express server, the Infotainment system creates a device-agnostic ecosystem, where any number of devices on any combination of platforms can participate (assuming they support a semi-modern browser). | The core of the Infotainment system is written in [https://nodejs.org Node.js]. It establishes an Express web server, then uses [http://socket.io Socket.IO] to manage connections to different control and/or display surfaces. Because display, audio and control surfaces are coded as web pages served up by the Express server, the Infotainment system creates a device-agnostic ecosystem, where any number of devices on any combination of platforms can participate (assuming they support a semi-modern browser). | ||
| + | |||
| + | For it's real time interface to a miniSim, the Infotainment system leverages the [Route Table] to supply data streams. | ||
=== Audio handler(s) === | === Audio handler(s) === | ||
Revision as of 23:05, 23 May 2019

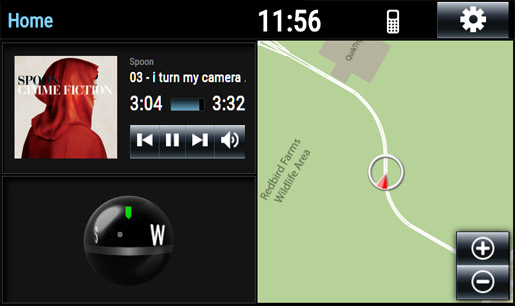
The standard system available with miniSim models a typical OEM infotainment system including the following functionality:
- Radio (requires internet connection)
- MP3 playback
- Navigation (NADS Springfield map only)
- Platform Independent (iOS, Android, Windows, Raspberry Pi)
Contents
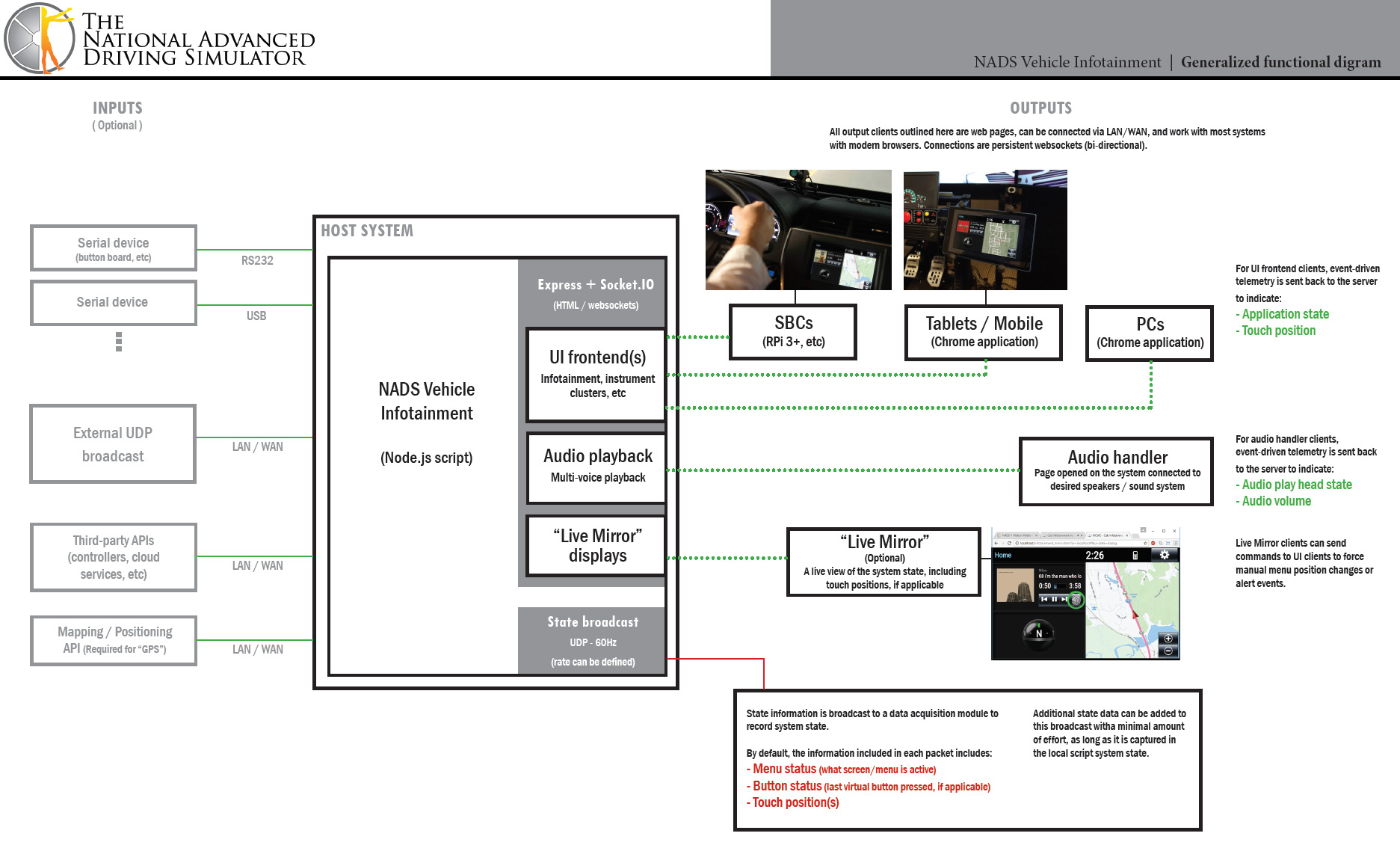
Architecture

Host script
The core of the Infotainment system is written in Node.js. It establishes an Express web server, then uses Socket.IO to manage connections to different control and/or display surfaces. Because display, audio and control surfaces are coded as web pages served up by the Express server, the Infotainment system creates a device-agnostic ecosystem, where any number of devices on any combination of platforms can participate (assuming they support a semi-modern browser).
For it's real time interface to a miniSim, the Infotainment system leverages the [Route Table] to supply data streams.
Audio handler(s)
By default, a single audio page (infotainment_audio.htm) is included. This page can handle 3 channels of stereo playback:
- Media playback
- Alert playback (temporarily mutes media playback on play)
- Notify playback
Display/input pages
This is where it gets interesting.