Difference between revisions of "Infotainment System"
Steve Cable (Talk | contribs) (→Architecture) |
Steve Cable (Talk | contribs) (→Architecture) |
||
| Line 37: | Line 37: | ||
For it's real time interface to a miniSim, the Infotainment system leverages the [[Route Table]] to supply miniSim variable data streams (speed, position, ...) as well as write it's own back to the miniSim's shared memory. | For it's real time interface to a miniSim, the Infotainment system leverages the [[Route Table]] to supply miniSim variable data streams (speed, position, ...) as well as write it's own back to the miniSim's shared memory. | ||
| − | |||
Revision as of 22:11, 23 May 2019

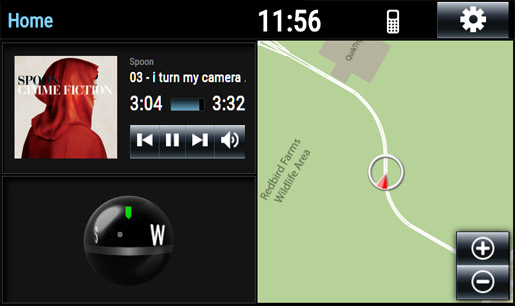
The standard system available with miniSim models a typical OEM infotainment system including the following functionality:
- Radio (requires internet connection)
- MP3 playback
- Navigation (NADS Springfield map only)
- Platform Independent (iOS, Android, Windows, Raspberry Pi)
Contents
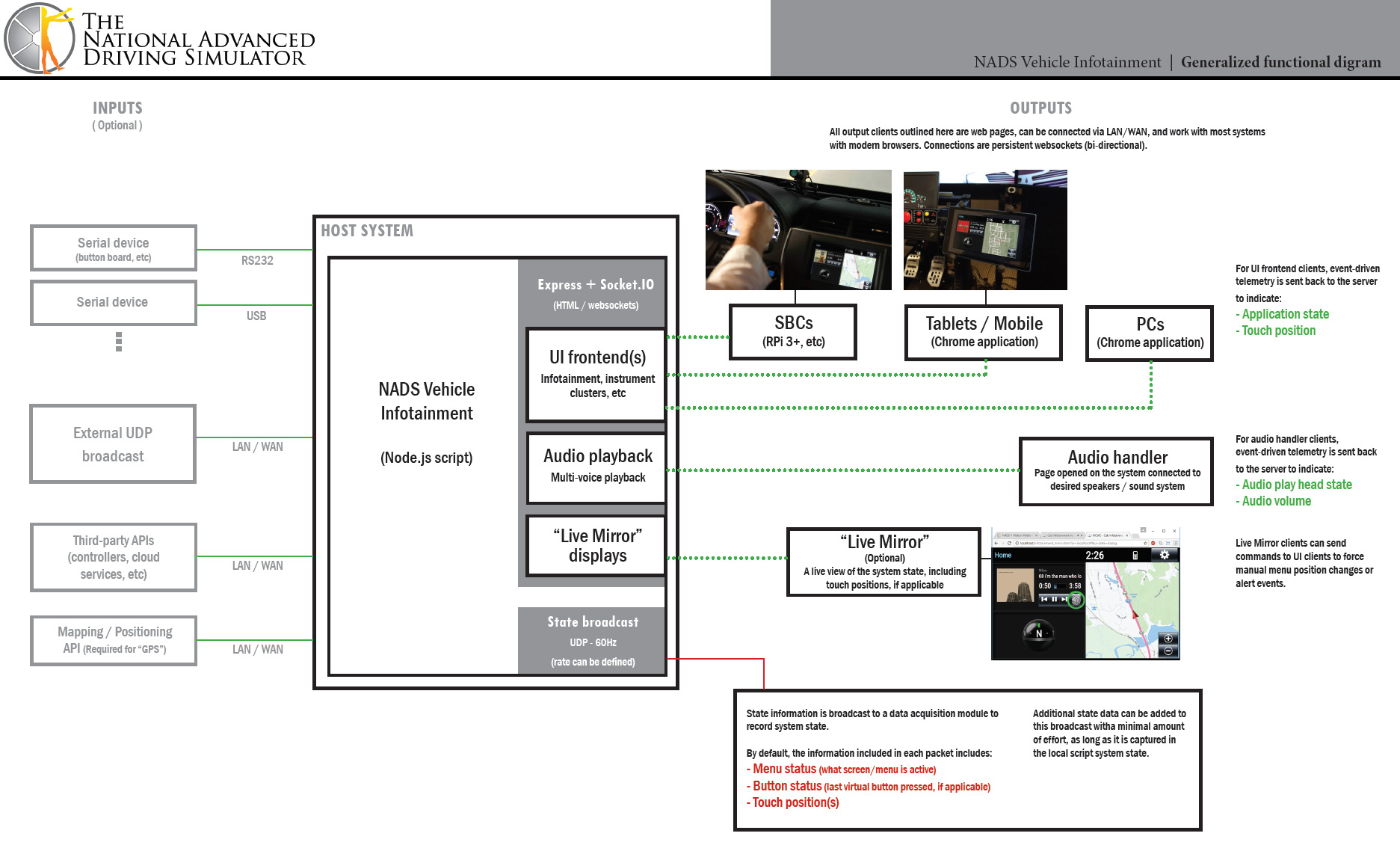
Architecture

Host script
The core of the Infotainment system is written in Node.js. It establishes an Express web server, then uses Socket.IO to manage connections to different control and/or display surfaces. Because display, audio and control surfaces are coded as web pages served up by the Express server, the Infotainment system creates a device-agnostic ecosystem, where any number of devices on any combination of platforms can participate (assuming they support a semi-modern browser).
For it's real time interface to a miniSim, the Infotainment system leverages the Route Table to supply miniSim variable data streams (speed, position, ...) as well as write it's own back to the miniSim's shared memory.
Audio handler(s)
By default, a single audio page (infotainment_audio.htm) is included. This page can handle 3 channels of stereo playback:
- Media playback
- Alert playback (temporarily mutes media playback on play)
- Notify playback
Display/input pages
This is where it gets interesting.