Difference between revisions of "Infotainment System"
Steve Cable (Talk | contribs) |
Steve Cable (Talk | contribs) (→Display/input pages) |
||
| Line 50: | Line 50: | ||
=== Display/input pages === | === Display/input pages === | ||
:This is where it gets interesting. | :This is where it gets interesting. | ||
| − | + | <syntaxhighlight lang="Python" line='line'> | |
| + | def quickSort(arr): | ||
| + | </syntaxhighlight> | ||
---- | ---- | ||
Revision as of 23:32, 23 May 2019

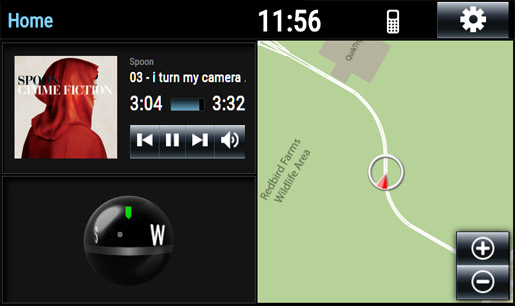
The standard system available with miniSim models a typical OEM infotainment system including the following functionality:
- Radio (requires internet connection)
- MP3 playback
- Navigation (NADS Springfield map only)
- Platform Independent (iOS, Android, Windows, Raspberry Pi)
Contents
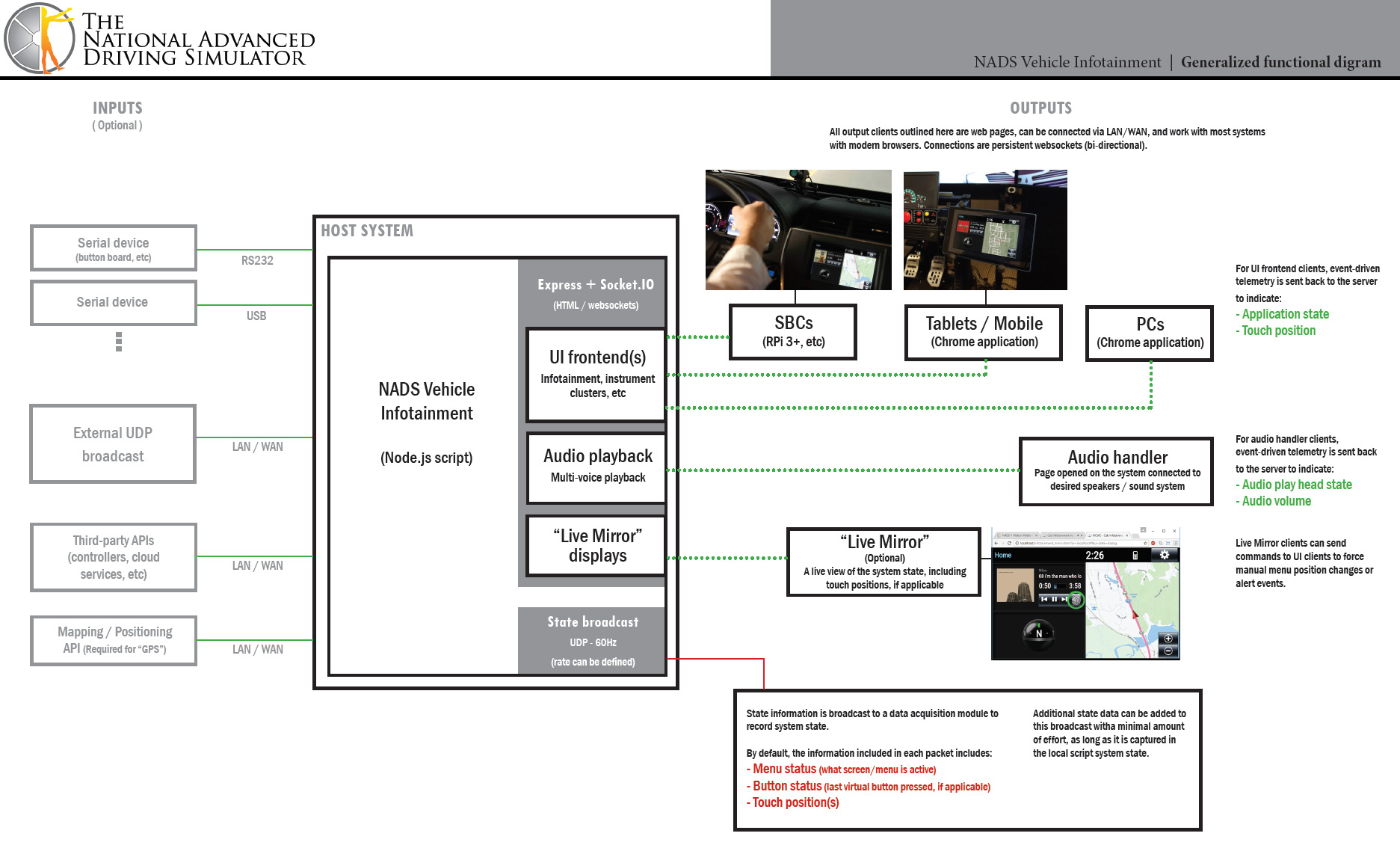
Architecture

In general, the Infotainment System can be logically broken down into three parts: the host script, the audio handler(s), and display/input pages.
Host script
- The host script operates as the beating heart of the Infotainment system. It manages the services for the display/input interface pages, listens to variable stream information from a miniSim, coordinates interface input, and broadcasts system state data back to the miniSim.
- For it's real time interface to a miniSim, the Infotainment system leverages the Route Table to supply miniSim variable data streams (speed, position, ...) as well as write it's own back to the miniSim's shared memory.
Audio handler(s)
- By default, a single audio page (infotainment_audio.htm) is included. This page can handle 3 channels of stereo playback:
- Media playback
- Alert (temporarily mutes media playback on play)
- Notify
- These are the first three types
Display/input pages
- This is where it gets interesting.
def quickSort(arr):