Difference between revisions of "Infotainment System - Technical Overview"
Steve Cable (Talk | contribs) (Created page with "== Architecture == <html> <div style="float:right; max-width:50%;"> <a href="../images/infotainment_genr_functional_diagram.jpg"><img src="../images/infotainment_genr_function...") |
(No difference)
|
Revision as of 10:29, 24 May 2019
Contents
Architecture
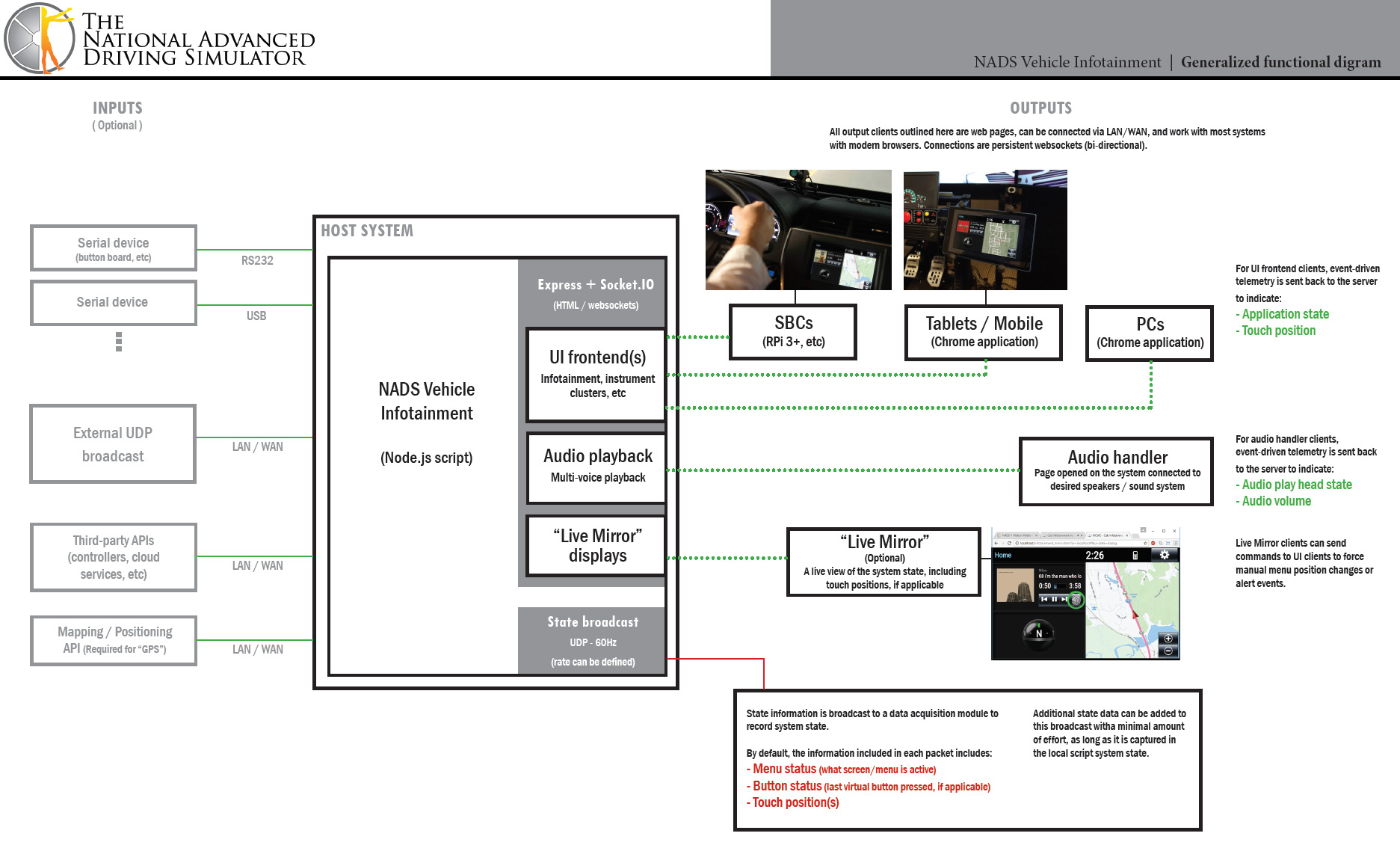
The core of the Infotainment system is written in Node.js. It establishes an Express web server, then uses Socket.IO to manage connections to different control and/or display surfaces. Because display, audio and control surfaces are coded as web pages served up by the Express server, the Infotainment system creates a device-agnostic ecosystem, where any number of devices on any combination of platforms can participate (assuming they support a semi-modern browser).
In general, the Infotainment System can be logically broken down into three parts: the host script, the audio handler(s), and display/input pages.
Host script
- The host script operates as the beating heart of the Infotainment system. It manages the services for the display/input interface pages, listens to variable stream information from a miniSim, coordinates interface input, and broadcasts system state data back to the miniSim.
- For it's real time interface to a miniSim, the Infotainment system leverages the Route Table to supply miniSim variable data streams (speed, position, ...) as well as write it's own back to the miniSim's shared memory.
Audio handler(s)
- By default, a single audio page (infotainment_audio.htm) is included. This page can handle 3 channels of stereo playback:
- Media playback
- Alert (temporarily mutes media playback on play)
- Notify
- These are the first three types
Display/input pages
- This is where it gets interesting.